[2022.LEARN.002]VSCode Using Git設定篇
參考:
- https://www.rs-online.com/designspark/github-microsoft-visual-studio-code-cn
作法:
- 安裝Git軟體
- Git設定email跟username (config)
- VS Code 安裝擴充:Git Extension Pack

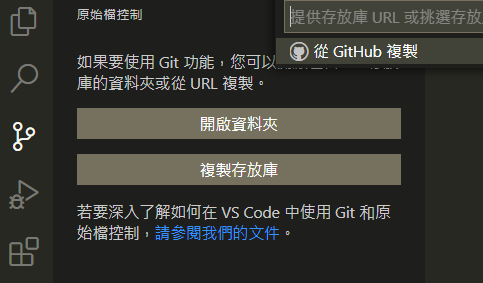
- 安裝後,點【複製存放庫】上方就會有輸入欄位。(可以正常使用了。)
- 這邊是使用github上面的.git 網址。
- 開啟後,選擇git存放路徑。
- 開始編輯:這邊是使用ReadMe的文件來測試。
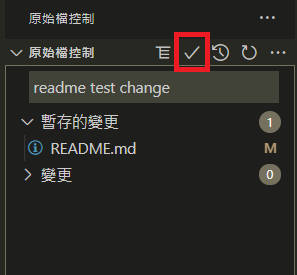
- 編輯後會有異動標示(M)。
- 如果要嵌入(上傳),上面原始檔控制要輸入異動原因,並按【認可V】。

- 更新時若位認證或登入。(取得access token)
沒有留言:
張貼留言