crypto.randomUUID()
2022年12月29日 星期四
2022年10月3日 星期一
[2022.LEARN.019][筆記]重設防火牆dns等設定
問題:
1.微軟相關服務,帳號認證都有些問題。服務常斷線。
2.安裝部分程式會出現,出現"SmartScreen 篩選工具目前無法使用"。
解法:
參考網址:https://answers.microsoft.com/zh-hant/windows/forum/all/window-10/69a37fa9-f689-4e0e-83db-0f31aa081173
重設防火墻,或者,搜cmd 右鍵點擊,選擇以系統管理員身份運行,分別執行下面命令重設網路協議。
Netsh int ip reset
Netsh winhttp reset proxy
Netsh winsock reset
Netsh advfirewall reset
Ipconfig /flushdns
--其他方法
ipconfig /all 看看DNS 是不是 1.1.1.1 跟 8.8.8.8
如果是 使用 ipconfig /renew 重抓
2022年9月13日 星期二
[2022.LEARN.018][NOTE][SHOPEE]蝦皮訂單狀態(API)
- https://ithelp.ithome.com.tw/articles/10285209
- shopee api
- IN_CANCEL:提出取消?(有出現在LOG但沒有在蝦皮流程表中。)
- SHIPPED:物流中
- READY_TO_SHIP:付款後準備出貨
- COMPLETED:訂單完成(可能生命週期結束)
- PROCESSED:安排物流
- TO_CONFIRM_RECEIVE:標記收到貨
- CANCELLED:已取消
- UNPAID:未付款(可能開始的狀態)
- TO_RETURN:退貨
- RETRY_SHIP:投遞失敗,可能會回到準備出貨。(這筆也沒在LOG中出現過)
2022年8月6日 星期六
2022年7月11日 星期一
[2022.LEARN.016][筆記]Web API Controller可以Partial嗎?
問題:
- 同事問:Web API Controller太肥太多方法(主要是不好查)。
- 不想改路由的情況下,可以像patial class那樣使用嗎?
- public partial class TestController:ApiController{程式一}
- public partial class TestController:ApiController{程式二}
- 就是兩個controller都加上partail就可以(當然.cs的檔名要不同或是分開目錄放)。
- 若有使用[RoutePrefix("Test")],只要其中一個Controller有設定就可以。
2022年7月5日 星期二
[2022.LEARN.015][筆記]base64影像在safari瀏覽器上無法呈現
ex:<img src='data:image/png;base64,iVB....' >
- https://stackoverflow.com/questions/27396376/base64-image-tag-in-safari-did-not-showed-up
- 其中提到的解法:
// Add an actual base64 string
var encodedImgString = 'data:image/png;base64,iVBORw0KGgoAAA...';
// Create an image, set img source and cross origin attribute
var iosImg = new Image;
iosImg.src = encodedImgString;
iosImg.crossOrigin = 'Anonymous';
// Change this to target your element and add it wherever you need it to appear document.body.appendChild(iosImg);
- 前端處理起來麻煩的話,可能會取向改後端產生圖片網址。
- 文中的解法是new一個Image的物件,然後把Image物件加到畫面。
2022年6月19日 星期日
[2022.LEARN.014][筆記]Sendgrid發送信件的狀態
參考:
- https://docs.sendgrid.com/ui/analytics-and-reporting/email-activity-feed
- https://sendgrid.com/blog/the-nine-events-of-email/
- https://www.activecampaign.com/blog/email-bounce
- https://www.socialmediatoday.com/content/8-reasons-emails-bounce
原文:
- Processed:
- Requests from your website, application, or mail client via SMTP Relay or the API that SendGrid processed.
- 當SendGridAPI新增將觸發此事件,(第一個事件),除非信件被判斷為dropped。
- Clicks:
- Whenever a recipient clicks one of the Click Tracked links in your email. In the Email History, SendGrid displays the date, time, and the URL for the link that was clicked.
- 信件連結被點擊了。(理論上應該是收到信才有可能觸發)
- Delivered
- The accepted response generated by the recipients' mail server.
- 此事件不保證接收伺服器接收到信件,只是標記已經傳送信件。
- 後續還有相關狀態回報。
- Delivered、Bounced、Blocked、Deffered
- Opens
- The response generated by a recipient opening an email.
- 信件被打開了。(理論上應該是收到信才會打開)
- Unsubscribes
- Whenever a recipient unsubscribes from your emails.
- Group Unsubscribes
- Whenever a recipient unsubscribes from a suppression group.
- Group Resubscribes
- When a recipient resubscribes themselves to a suppression group.
- Deferred
- The recipient mail server asked SendGrid to stop sending emails so fast.
- 收件郵件伺服器要求SendGridd停止短時間快速送信。
- Drops
- SendGrid will drop an email when the contact on that email is in one of your suppression groups, the recipient email previously bounced, or that recipient has marked your email as spam.
- SendGrid將會【Drop】信件的幾種情況。
- 當你的聯絡人Email在黑名單(禁止群)中。
- 或是該收件人之前被【bounce】。
- 或是email被收件人標記為垃圾郵件。
- Bounces
- The receiving server could not or would not accept the message. If a recipient has previously unsubscribed from your emails, your attempt to send to them is bounced.
- 接收服務器無法接收此訊息。
- 如果收件人之前已取消訂閱您的電子郵件,您發送給他們的郵件將被【bounce】退回。
- 常見:
- 軟退回:可能臨時無法寄送成功,會嘗試重送。
- 郵箱已滿。
- 夾檔附件太大。
- 伺服器以關閉。
- 收件方啟用自動回覆。
- 硬退回:無效的電子郵件,不重送。
- 假信箱:故意提供假的信箱。
- 驗證規則可能就可以判斷。
- 不正確:打錯了。
- 不小心拚打錯,驗證可能可以通過。
- abc@gmail.com->abv@gmail.com
- 被阻止:政府機關可能會擋某些網域的郵件。
- 可能要加入白名單之類。
- 黑名單:被列入黑名單。
- 8個原因:
- 垃圾郵件過濾器
- 被管理者擋掉(Individual Server Administrators)
- 主題出現「免費」、「訂閱」、類似詐騙信件、只有主旨沒有內容等。
- Subject starts with “Free”
- Contains, “If you want to subscribe...”
- Offers a full refund
- Claims you have provided permission
- “See for yourself”
- Subject is all capitals
- Message is 0% to 10% HTML
- HTML title contains no text
- “Free Preview”
- 自然消亡(Natural Database Decay):企業,離職或是網域消失。
- 臨時無法交付(Temporary Un-deliverables):信箱滿了,夾黨太大,臨時狀況拒絕電子郵件,會發生軟退回(退回重送)。
- 無效地址(Invalid Addresses):地址無效,發生硬退回(不重送)。
- 不小心打錯或是故意填錯。
- 發信人信譽(Sender Reputation):網域或郵件不被信任。
- 列入黑名單ip(Blacklisted IP Ranges)
- 不斷發展業界標準(evolving industry standards)
- Blocks
- When your IP address has been blocked by an ISP or messaging organization. Blocks are less severe than bounces and do not result in permanent suppressions: subsequent sends to blocked email addresses are not automatically suppressed.
- 當你的IP位置被ISP或 messaging organization 【block】。
- 【Block】不像【bounce】那麼嚴重,不會導致永久禁止。
- 後續發送的已被block的信件也不會自動禁止。
- Spam Reports
- Whenever a recipient marks your email as spam and their mail server tells us about it.
- 收件人將您的email標記為垃圾郵件,他們的mail server回傳告知。
筆記:自己依流程定義
- processed:已處理
- delivered:已送達
- open:開啟郵件
- click:開啟信件連結
- deferred:異常重送
- bounce:駁回重送'--rejected by the receiving mail server
- blocked:駁回
- dropped:被排除
- success:發送成功
- fail:發送失敗
2022年6月17日 星期五
[2022.LEARN.013][筆記]html5上傳圖片轉base64預覽
範例:
2022年6月6日 星期一
[2022.LEARN.012][MAUI]微軟跨平台開發MAUI-02-建置為Windows模式
參考:https://docs.microsoft.com/zh-tw/dotnet/maui/windows/setup
除了Android模式,這次改為建置Windows模式。
但出現以下訊息:



執行建置,就可以成功看到結果:

2022年5月27日 星期五
[2022.LEARN.011][MAUI]微軟跨平台開發MAUI-2022年5月新發表
筆記:Windows Visual Studio 2022 17.3 Preview中啟用安裝.net maui功能。
- 安裝後新增專案時就可以看到相關的範本。
- 這邊案例使使用.net maui app(應用程式)。
- 開發過程中,建置專案時會讓你選擇模擬器(以android為例)。
- 沒安裝模擬器,過程會引導安裝套件。
- 啟用偵錯,初次會引導Android裝置管理員。
- 新增有一些預設的手機裝置可以選擇:預設為pixel5
過程中會下載建置環境,下載完成後可直接【啟動】。
或是關閉模擬器管理。使用上方建置的功能。
- 初次設定,會引導啟用hyper-v功能。【繼續執行】

安狀過程或是啟動時有問題(表示需要安裝Hyper-V)
未啟用hyper-v,啟動時就會是黑屏。
- 啟動中,啟動桌面需要一段時間。

- 啟動後須要等一段時間預設的程式才會開啟。

- 或向上劃動,叫出APP。

2022年5月14日 星期六
[2022.LEARN.010]切換(開關)正式區與測試區前端console.log
問題:前端測試環境會用到console.log,但正式區想把它關閉或不顯示。
參考:
https://stackoverflow.com/questions/1215392/how-to-quickly-and-conveniently-disable-all-console-log-statements-in-my-code
概念:重寫console.log的方法
如:console.log=function(){}
正式環境啟用此方法,就可以快速關閉(不呈現)console.log的結果。
2022年4月7日 星期四
[2022.LEARN.009][筆記]MVC站台快取問題
- 日前踩了個坑 ,(MVC產生的網頁*.html)被快取了。
後面切換querystring都是抓第一次進入的頁面資訊。
<system.webServer>
<caching>
<profiles>
<add extension=".html" policy="CacheForTimePeriod" kernelCachePolicy="DontCache" duration="23:00:00" />
</profiles>
</caching>
</system.webServer>
2022年3月16日 星期三
[2022.LEARN.008][筆記]BootstrapTable簡易用法
2022年3月11日 星期五
[2022.LEARN.007][筆記]Javascript小數相乘誤差
問題:5.145*1300=6688.5
看起來本應該是6688.5的結果,
javascript 相乘之後會變成 6688.4999999...
這會導致若是要四捨五入到整數,誤差就變成1。
解法:(value).tofixed(4)
參考:
2022年3月8日 星期二
[2022.LEARN.006]右鍵選單開啟檔案使用cmder
參考:https://www.796t.com/article.php?id=222332
1.環境變數path:加上cmder.exe所在目錄
cmd,執行
cmder.exe /REGISTER ALL2022年3月1日 星期二
[2022.LEARN.005]建立AzureDB外部資料表
語法如下:
CREATE EXTERNAL TABLE [dbo].[MYUSER]
(
[Id] [bigint] NULL,
[USERID] [varchar](128) NULL,
)
WITH (DATA_SOURCE = [TestDBDataSource])
- 要注意地是DataSource要建立。
2022年1月20日 星期四
[2022.LEARN.004][TSQL]多筆Row欄位合併為一欄(欄位合併)
指令:
1.for xml path('') 配合select ','+convert(nvarchar(128),applid)
多筆欄位用【逗號,】連接起來。
ex: ,id001,1d002
2.前方會多一個逗號,使用stuff指令移除。
stuff(',id001,id002',1,1,'')
=>第一個字元位置,移除長度1字元,插入空字串。
範例:
select STUFF((select ','+convert(nvarchar(128),applid)
from AasApplAct where userid=u.userid and actid=@actid for xml path('')
),1,1,'') as ApplId
2022年1月8日 星期六
[2022.LEARN.003]TSQL 使用OpenJson
- 問題:OPENJSON does not work in SQL Server?
- TSQL使用OPENJSON指令時發生錯誤。
- 解法:
- 更改層級:
ALTER DATABASE database_name SET COMPATIBILITY_LEVEL = 130
2022年1月7日 星期五
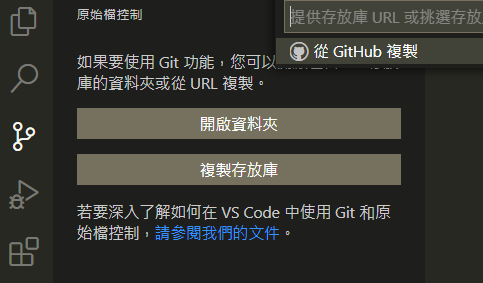
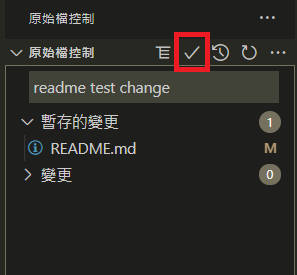
[2022.LEARN.002]VSCode Using Git設定篇
- https://www.rs-online.com/designspark/github-microsoft-visual-studio-code-cn